Departmental Standards
Company-Wide
eCornell Styleguide & Branding
Cornell University Branding
Writing and Editing Style Guide
Faculty and Expert Naming Conventions in Courses
Cornell School and Unit Names
Tips for Campus Engagements
LSG
Legal Policies
CSG
Updating Wrike Due Dates
Photography Style Guide
eCornell Mini Visual Style Guide
The Pocket Guide to Multimedia Design Thinking (*as It Pertains to Your Job Here)
Creative Services (CSG) Handbook
Administrative
LSG Meeting Recordings and Notes
Sending Faculty Sign-Off Forms in Adobe Sign
Weekly Faculty Status Emails
Animation/Motion Design
Instructional Design
Required Course Elements
The Pocket Guide to Instructional Design Thinking at eCornell
Adding AER to Canvas
Grading
D&D Newsletter
LSG Newsletter (LSGN) - February 2024
LSG Newsletter (LSGN) - March 2022 Edition
LSG Newsletter (LSGN) - December 2023
LSG Newsletter (LSGN) - October 2021 Edition
LSG Newsletter (LSGN) - June 2022 Edition
D&D Newsletter November 2024
LSG Newsletter (LSGN) - August 2022 Edition
LSG Newsletter (LSGN) - June 2023
LSGN Newsletter April 2023
LSG Newsletter (LSGN) - February 2022 Edition
LSG Newsletter (LSGN) - October 2022 Edition
LSGN Newsletter February 2023
LSGN Newsletter March 2023
D&D Newsletter September 2024
LSG Newsletter (LSGN) - August 2023
LSG Newsletter (LSGN) - March 2024
LSG Newsletter (LSGN) - April 2022 Edition
D&D Newsletter - August 2024
LSGN Newsletter January 2023
LSG Newsletter (LSGN) - October 2023 article
LSGN Newsletter (LSGN) - April 2024
LSG Newsletter (LSGN) - November 2021 Edition
D&D Newsletter February 2025
LSG Newsletter (LSGN) - January 2022 Edition
LSGN Newsletter December 2022
D&D Newsletter April 2025
LSG Newsletter (LSGN) - July 2022 Edition
LSG Newsletter (LSGN) - September 2022 Edition
Course Development
Image Uploads for Inline Projects
How to Install the Firefox Canvas Utilities Extension
Revising a Course/ Creating a Redux Version/ Course Updates
Creating a Perma Link With Perma.cc
Course Content Deletion Utility — Removing All Course Content
Teleprompter Slide Template
Course Names
Requesting High Resolution Video Uploads
Technical Talking Points Template
Writing Discussions: Guidelines for IDs
Online Resources in Credit-Bearing Courses
Hiring Actors for an eCornell Project
Marketing
Operations
Tech
Master Course Template Differences (8675309s)
Non-CSG File Uploads
Mentored Learning Conversion Process and Resources
Doc-Based Master Course Template and Standards (8675309-DOC)
Pedagogical Guidelines for Implementing AI-Based Interactives: AER
Coding Master Course Template and Standards (8675309-CODE)
Practice Quiz Standards
Hero Image
Platform Training
Administrative Systems
ADP
Google Drive
Downloadables Process
Embed a Document from Google Drive
Adding Google Links to Canvas
File Naming and Storage Convention Standards
Google Drive for Desktop Instructions
Storing Documents in Multiple Locations
Wrike
Wrike System Fundamentals
Field Population
1.0 to 2.0 Wrike Project Conversion
Blocking Time Off in Work Schedule (Wrike)
Wrike Custom Field Glossary
Wrike "Custom Item Type" Definitions
How to Create a Private Dashboard in Wrike
Using Timesheets in Wrike
Importing Tasks into a Wrike Project
Wrike Project Delay Causes Definitions
Setting OOO Coverage for Roles in Wrike
How to Change a Project's Item Type in Wrike
Using Search in Wrike
How to Create a Custom Report in Wrike
@ Mentioning Roles in Wrike
Automate Rules
Using Filters in Wrike
Managing Exec Ed Programs in Wrike
External Collaborators
Wrike for External Collaborators: Getting Started
Wrike for External Collaborators: Views
Wrike for External Collaborators: Tasks in Detail
Wrike Updates
New Experience Update in Wrike
Wrike Course Development Template 2.0 - What's New
Wrike - Course Development Template 3.0 Release Notes
Wrike Process Training
Course Development & Delivery Platforms
Canvas
Development
Adding Custom Links to Course Navigation
Adding Comments to PDFs from Canvas Page Links
Setting Module Prerequisites and Requirements in Canvas
Canvas Page Functionality
Create a New Course Shell From 8675309
Using LaTeX in Canvas
Search in Canvas Using API Utilities - Tutorial
Reverting a Page to a Previous Version
Student Groups
Create Different Canvas Pages
Importing Specific Parts of a Canvas Course
Canvas HTML Allowlist/Whitelist
Understanding Canvas Customizations/Stylesheets
Operations
Discussion Page Standards
How to import a CU course containing NEW quizzes
Canvas LMS: NEW Quiz compatibility
Faculty Journal
Course Content Style Guide
Click-To-Reveal Accordions in Canvas
Course Maintenance Issue Resolution Process
Meet the Experts
Codio
Codio Operations
Managing Manually Graded “Reflect and Submit” Codio Exercises
Codio Structure and Grading for Facilitators
Premade Codio Docs for Ops & Facilitators
Codio Remote Feedback Tools for Facilitators
Developers
Development Processes
Creating a New Codio Course
Creating a New Codio Unit
Integrating a Codio Course into Canvas
Embedding a Codio Unit into Canvas
Setting Up the Class Fork
Jasmine Autograde Unit Testing
Setting Up the Class Fork (LTI 1.3)
R Studio - Exclusion List for R Code
Mocha/Selenium Autograding
Starter Packs in Codio
Configuring Partial Point Autograders in Codio
Launch a Jupyter Notebook from VM
AI Extensions
Program-Specific Developer Notes
Codio Functionality
Jupyter Notebooks
Jupyter Notebooks - nbgrader tweaks
Jupyter Notebooks Style Guide
Adding Extensions to Jupyter Notebooks
Setting up R with Jupyter Notebooks
Change Jupyter Notebook Auto Save Interval
How to Change CSS in Jupyter Notebook
RStudio in Codio
How To Centralize the .codio-menu File to One Location
Codio Fundamentals for LSG
Using the JupyterLab Starter Pack
Using Code Formatters
Using the RStudio Starter Pack
Conda Environments in Codio
Updating Codio Change Log
Codio Basics: Student Support
eC Facilitator Guide to Codio
Migrating to Updated Codio Courses
Qualtrics
Ally
Ally Institutional Report Training
Ally Features Overview Training
Using the Ally Report in a Course
Ally Vendor Documentation/Training Links
Adobe
Other Integrations
Pendo Overview
How to Add VitalSource eBooks in Canvas
Enabling Zoom/"Live Sessions" in a Course
Pendo Guide Creation
H5P
Modifying Subtitles in H5P Interactive Videos
Embedding H5P Content Into Canvas
Troubleshooting H5P Elements in Canvas
Inserting Kaltura Videos into H5P Interactive Videos
Adding Subtitles to H5P Interactive Videos
S3
BugHerd
Instructional Technologies & Tools Inventory
Canvas API Utilities
Getting started with the MOP Bot
eCornell Platform Architecture
HR & Training Systems
Product Development Processes
Accessibility
What Is Accessibility?
What Is Accessibility?
Accessibility Resources
Accessibility Considerations
Accessibility Support and Assistive Technology
Structural Accessibility
Accessibility Design and Development Best Practices
Accessible Images Using Alt Text and Long Descriptions
Accessible Excel Files
Accessibility and Semantic Headings
Accessible Hyperlinks
Accessible Tables
Creating Accessible Microsoft Files
Mathpix: Accessible STEM
Design and Development General Approach to Accessibility
Integrating Content Authored by a Third Party
Planning for Accessible Tools
Accessibility Considerations for Third Party Tools
Studio Accessibility
Designing for Accessible Canvas Courses
Accessibility: Ongoing Innovations
Course Development
Planning
Development
0. Design
1. Codio Units
1. Non-Video Assets
3. Glossary
4. Canvas Text
4. Tools
4. Tools - Wrike Task Definitions
3. Review And Revise Styled Assets
ID/A to Creative Team Handoff Steps
General Overview of Downloadables Process
Course Project: Draft and Final
Excel Tools: Draft and Final
eCornell LSG HTML Basics
1. Non-Video Assets - Wrike Task Definitions
2. Video
Multifeed Video
2. Video (Standard) - Wrike Task Definitions
Studio Tips
Tips for Remote Video Recording Sessions
Who to Tag for Video Tasks
3. Animation
3. Animation - Wrike Task Definitions
2. Artboard Collab Doc Prep
6b. Motion Design Review and Revise
Who to Tag for Animations Tasks
3. Artboard Collab Process Walkthrough
DRAFT - FrameIO Process Walkthrough
Motion Contractor Guide for IDAs / IDDs
Requesting / Using Stock Imagery (Getty Images and Shutterstock)
3. Ask the Experts
5. On-Demand Conversion
5. Review
5. Review - Wrike Task Definitions
1. Prep Course for Reviews
2. Conduct Student Experience Review
3. Implement Creative Director Edits
3. Implement IDD Edits
3. Implement Student Experience Review Edits
4. CSG - Revise Tools Export 1
5. Conduct Faculty Review
6. Implement Faculty Edits
7. Conduct Technical Review of Course (STEM-only)
Technical Student Experience (Tech SE) Review Process
2. Conduct IDD or Sr ID Review
6. Alpha
6. Alpha - Wrike Task Definitions
Alpha Review Process
Prepare a course for Alpha review
Schedule & Conduct Alpha Triage Meeting
7. QA
7. QA - Wrike Task Definitions
1. Prep Course for QA
2. Copy Edit Captions
2. Copy Edit Course & Files
4. Conduct Content QA of Course
4. Final Creative Review and Export
Adding Chat With Tech Support to Course Navigation
5. Implement QA Edits
Working With Video Captions That Contain Special Characters
Copy Edit Captions in SubPLY
Creating a Course Style and Settings Guide
Copy Editing Content in Frame.io
1. Complete Dev to QA Checklist
Copy Edit Captions in 3Play
Tag a Video for Transcription by 3Play
Course QA Checklists
8. Deployment
8. Deployment - Wrike Task Definitions
1. Finalize Master Version of Course
2. Create & Add Course Transcript (CT) to Course
Replace a Master -M With a Redux Version of the Course
3. Create -T (Training Course) and Associate With Master Blueprint
Canvas Blueprint Course Functionality
Project Management in Wrike
Managing Project Reporting in Wrike
Managing Task Needs/Schedule in Wrike
Adding Tasks
Comments and Communication
Statuses
Updating Task Start and Due Dates
Predecessors
Durations
Rollups
Calculating Project Schedule by Deadline in Wrike
Creating Course Project Plans in Wrike
Setting Custom Capacity for Resources
Customizing Effort in a New Project Plan
Marking Projects Complete in Wrike
How to Set Up Workload Charts to Track Effort in Wrike
For-Credit Considerations
1-Sheet Population
Post-Development
Program Facilitation & Operational Guidelines
Data Science
Facilitator Resources
Canvas Navigation
Adding Events to the Course Calendar
Navigating Canvas and the Dashboard
How Do I View Previous Courses I Have Taken or Facilitated?
Why Am I Receiving Duplicate Canvas Emails?
How Do I Edit My Canvas Profile?
Send Students a Direct Message on Canvas
Adding Notes to Canvas Gradebook
How Do I Send Students Nudges from the Gradebook?
Overview of 2024 Changes- Course Layout and Structure
How Can I Update My Canvas Notification Preferences?
Ursus Navigation
How Do I Access My Offer in Ursus?
How Do I Edit My Ursus Profile?
How Do I Request Time Off (Blackout Dates)?
How Can I Request to Learn More Courses?
Live Sessions
When Should I Schedule My Live Sessions For?
Changing Live Session Date and Time After Created with Facil Tool
Help! I Need to Reschedule a Live Session
Live Session Information page
Set up Live Sessions with the Facil Tool
Combining Live Sessions with Facil Tool
Course Set-Up
Course Set Up: Getting Ready for Live Sessions
Recording and Posting a Welcome Video
Course Set Up: When can I begin to edit my course?
Course Set Up: Reviewing Due Dates
Course Set Up: Reviewing Announcements
What Do I Need to Do to Make Sure My Course is Set Up Correctly?
How Do I Customize My Course Sections?
Course Announcements and Messages Templates
Facilitator Focus
Zoom and other Technical Support
Reporting Spam/Phishing
How Do I Set Up My Zoom Account?
Support Resources for Facilitators
Live Session/Zoom Trouble Shooting Guide & Technical Readiness
How to Upload Videos to Zoom On-Demand
Student Survey FAQs
How Do I Save and Refer Back to Zoom Recordings?
How Do I Find My Personal ID Meeting link in Zoom?
Benefits as an eCornell Employee
Do I Have Access to Microsoft Office as a Cornell Employee?
Taking Courses as a Student
Professional Development Benefit
Student Success
Help! My Students Can't View a Video Within My Course
Extensions and Retakes
Policies and Navigation Resources for Students
Symposium Access Extension- Fall 2025
Students enrolled through special groups: Corporate and VA
Unique Circumstances for Student Extensions and Retakes
Communicating with Students via Canvas
Can I Provide Students with a Letter of Recommendation?
Understanding and Addressing Instances of Plagiarism
Support Resources for Students
Understanding and Addressing Use of AI
Help! My Student is Having a Hard Time Uploading a Video
Unique Student Situations
I Have a Student Requesting Accommodations- How Should I Proceed?
Canvas Mobile App
Messaging Students via the Canvas Mobile App
Setting up and Navigating the Canvas Mobile app
Setting up Push Notifications on Canvas Mobile
Canvas App Features for eCornell courses
New Facilitator Onboarding and Quick References
Facilitator Onboarding at eCornell
Why Do I Have Multiple eCornell email and Canvas Accounts?
Quick reference: Systems and Accounts we use at eCornell
Quick reference guide: Key eCornell Personnel
How do I Log Onto Canvas and Access FACT101?
How Do I Add eCornell to My Email Signature?
Training Course Review & Facilitation Authorization
What to Expect During Live Shadowing Experience
Setting up Email Forwarding
Facilitator Expectations and Grading Help
Changes in Grading Scheme: Incomplete/Complete and 75% to 85%
New (Embedded/Inline Format) How do I grade Course Projects?
Navigating the Gradebook and Accessing the Speedgrader
Quick Reference: Sort assignments in the Speedgrader
How do I Grade Quizzes?
(Old format) How Do I Grade Course Projects and Add Annotations?
Rubrics for Effective Facilitation
Is There an Answer Key for my Course?
How to Monitor and Promote Student Progress
How Do I Grade Discussions?
Adding an Attempt to a Course Project
How Quickly Do I Need to Provide Grading to Students?
Payroll and the Monthly Scheduling Process
Codio References
Manually Graded “Reflect and Submit” Codio Exercises
Codio Quick Resources
Codio Reference: Embedded quiz questions (H5P)
Codio Reference: Checking for Completion Status
Codio Reference: Manually Graded Exercises
Codio Remote Feedback Tools
Codio Reference: Ungraded exercises
Codio Reference: Autograded Exercises
Archived
Table of Contents
- All Categories
- Platform Training
- Administrative Systems
- Google Drive
- Downloadables Process
- Embed a Document from Google Drive
Embed a Document from Google Drive
 Updated
by Jason Carroll
Updated
by Jason Carroll
Embed a Document from Google Drive
You will see that the 8675309 glossary page has changed. Going forward, we will manually embed the document in the glossary Canvas page.
Embedding a document in a Canvas page from your Google Drive is simple. You can do it from your online Google drive view and you can do it with any document, including: text files, PPT and other presentations, PDFs, Excel files, and more.
Embedding a document adds a document view directly on the Canvas page. Adding the embed code URL to Canvas is a slightly different process than simply adding a hyperlink. Luckily, all it takes is one extra click.
Why do this?
Doing this with the glossary page does two things:
First, the page looks and acts more like the rest of our pages. You’ll notice it starts with a <header2> title. And, it does not have the download bar above the document, which a) does not conform to the eCornell style, and b) suggests that the reviewer download the document.
Second, it allows for reviewer commenting, which will make the review process seamless. The old page did not allow this review feature. Therefore, the old process encouraged multiple versions of the same document. Consider separate versions that the ID/A, the faculty partner, and the copy editor have, amongst others. Any one of these may create issues for any one along the chain.
Embed your glossary in the Glossary page template
Embed from Drive
- In your Google drive browser view, set the document’s Share settings to “Anyone with Link” can comment and save.
- Now, from your browser Drive, Double click the PDF to open the preview in a different tab or window.
- On the preview, click the 3 vertical dots on the upper right-hand corner to open a dropdown menu.
- In the dropdown menu, select Open in a New Window.
- In the new window/tab, Repeat step 3. Click the 3 vertical dots on the upper right-hand corner to open the menu.
- Select Embed Item.
- Copy the URL and paste it in the Canvas glossary page template’s HTML editor, replacing the existing sample glossary URL. This will embed the document on the Canvas page.
- Click Save
Embed from an open Google document
- Open the Google file
- Open share settings and select Anyone with the link can comment > Commenter.
- Click Done
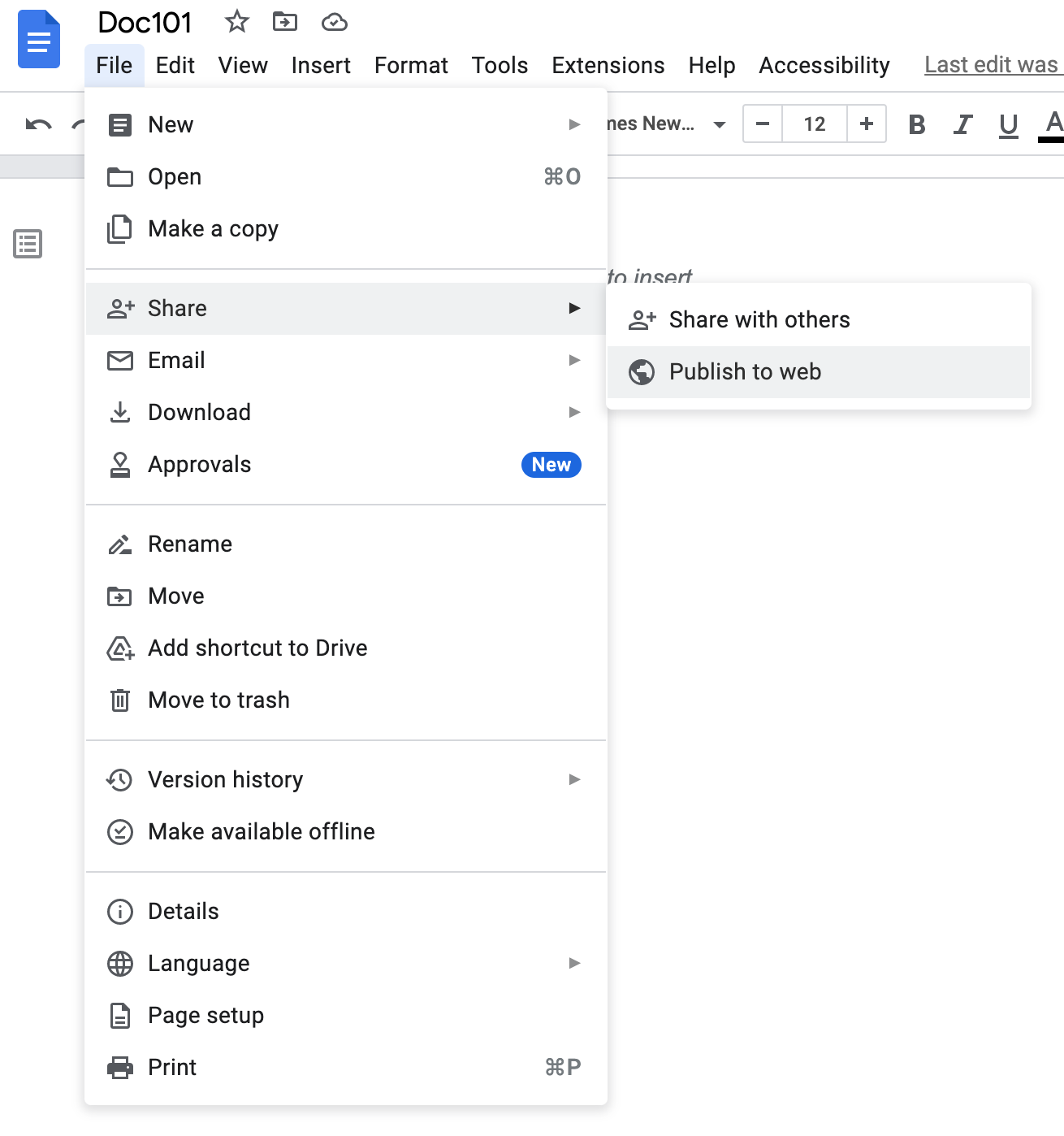
- From the Google document view, Select File> Share > Publish to the web

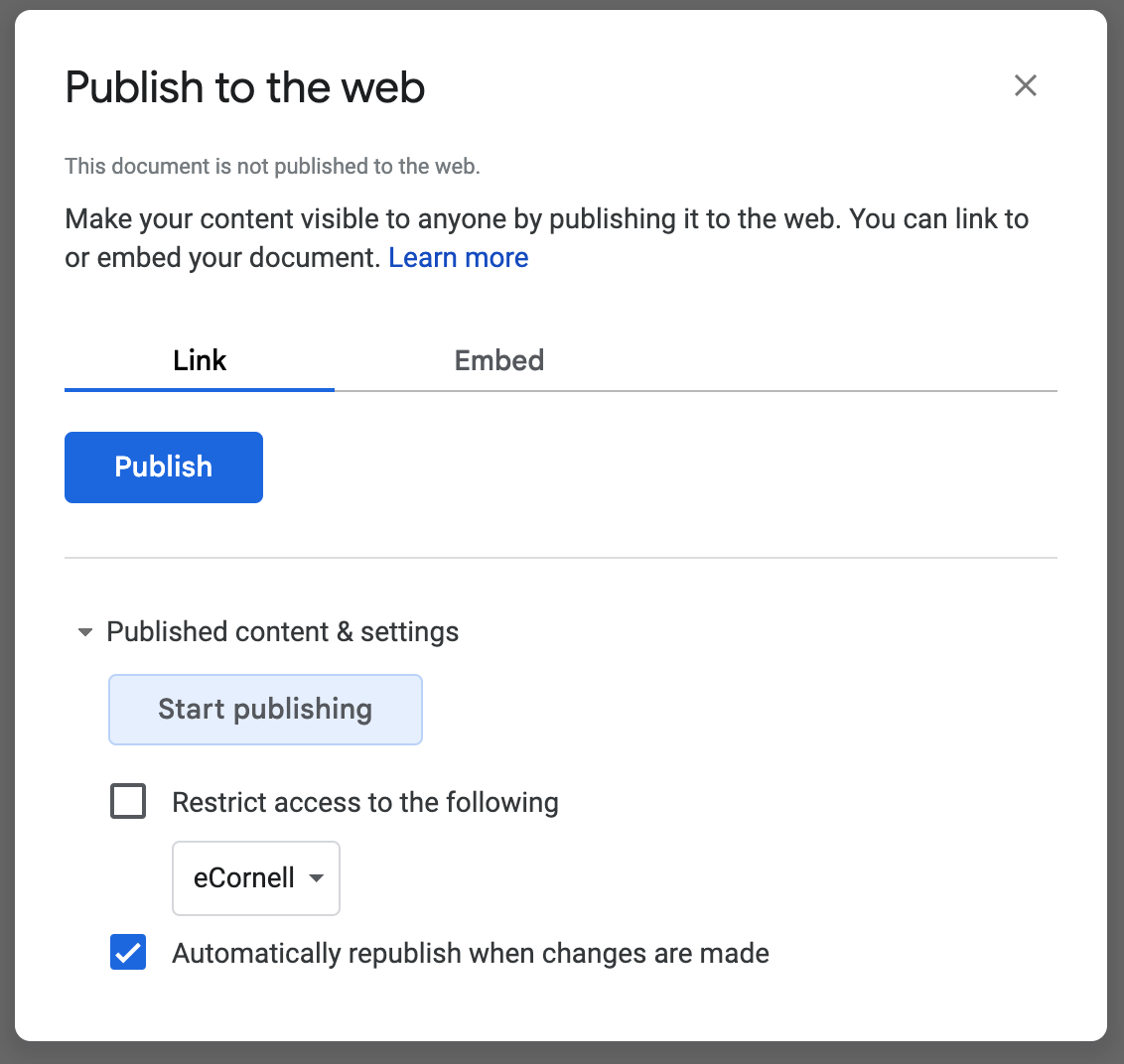
- Click the blue "Publish" button (if the document was not published in the past.)

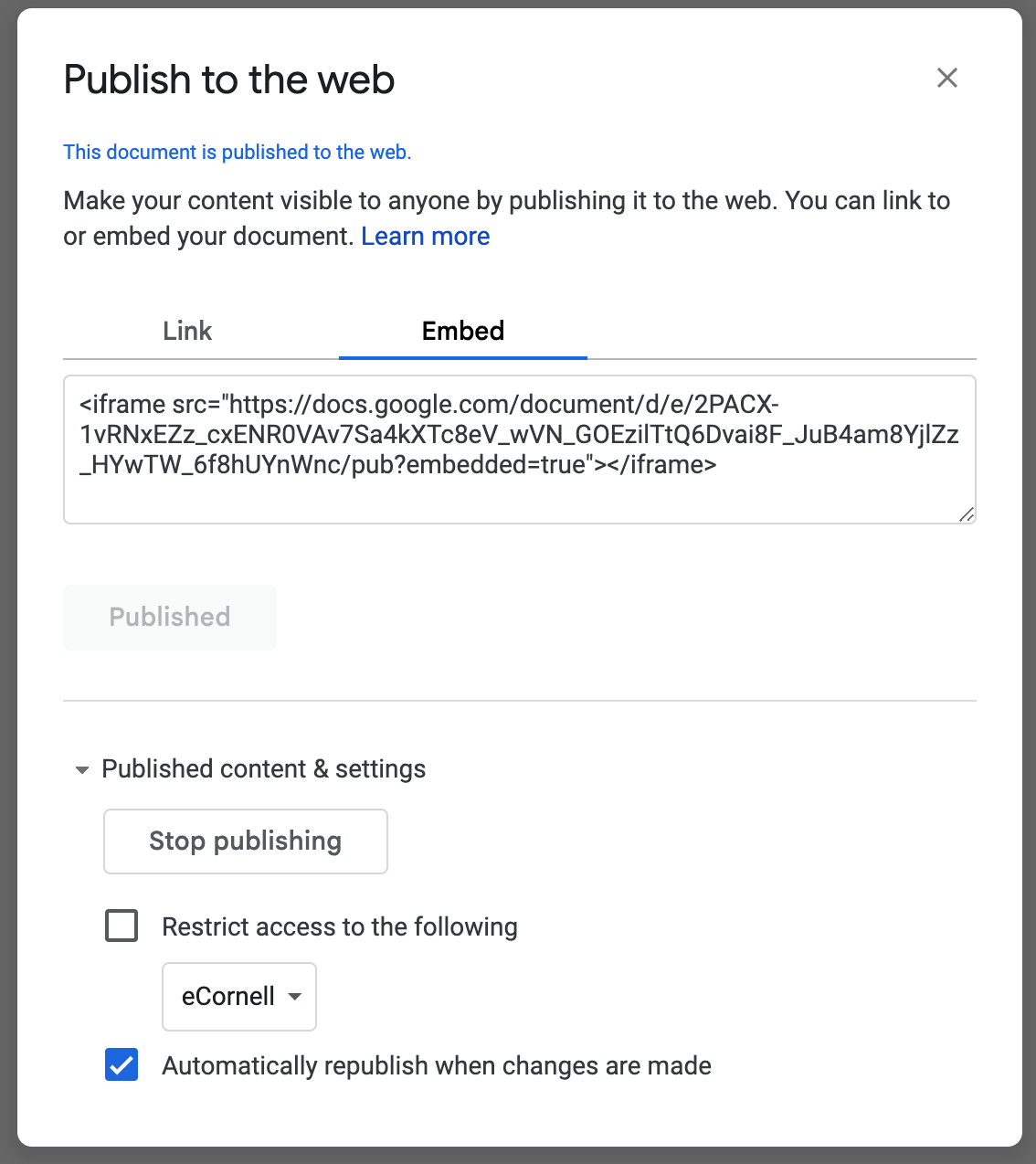
- Click the "Embed" tab.
- Copy code URL only (see graphic above) and place in Canvas URL location

Post-Review QA Preparation
When your file has passed through copy editing and you have uploaded your final files to S3, you can simply replace the URL with the new S3 URL.
Add reviewer comments to the embedded PDF
- On the Canvas page, click the icon on the right-hand side of the embedded PDF to open the pdf in a new window.
- In the new window, highlight the desired text or item to edit and add comments as usual.
- When making your first comment, you may have to click the comment icon on the top of the document to open the comment option.
- Add your comment by clicking the icon on the right-hand side of the document.
- Click Comment to save your note.
- Once all reviews are complete and edits have been made, upload the completed file into S3 and replace the google drive URL with the new S3 URL.
Glossary Versions: Before and After Views
Current Version - no longer available on 8675309 “Jenny”
Finished new version (link from S3)
Reviewer version (Google link)
New glossary page code
<h2 class="Glossary">Glossary</h2>
<p><iframe src="PLACE EMBED URL HERE" width="95%" height="1280"></iframe></p>
Sample
<h2 class="Glossary">Glossary;</h2>
<p><iframe src="https://drive.google.com/file/d/1pk8R4kzkQoLzQ88bh8cMJGNUifdzSBgi/preview" width="95%" height="1280"></iframe></p>
