Departmental Standards
Company-Wide
eCornell Styleguide & Branding
Cornell University Branding
Writing and Editing Style Guide
Faculty and Expert Naming Conventions in Courses
Cornell School and Unit Names
Tips for Campus Engagements
LSG
Legal Policies
CSG
Updating Wrike Due Dates
Photography Style Guide
eCornell Mini Visual Style Guide
The Pocket Guide to Multimedia Design Thinking (*as It Pertains to Your Job Here)
Creative Services (CSG) Handbook
Administrative
LSG Meeting Recordings and Notes
Sending Faculty Sign-Off Forms in Adobe Sign
Weekly Faculty Status Emails
Animation/Motion Design
Instructional Design
Required Course Elements
The Pocket Guide to Instructional Design Thinking at eCornell
Adding AER to Canvas
Grading
D&D Newsletter
LSG Newsletter (LSGN) - February 2024
LSG Newsletter (LSGN) - March 2022 Edition
LSG Newsletter (LSGN) - December 2023
LSG Newsletter (LSGN) - October 2021 Edition
LSG Newsletter (LSGN) - June 2022 Edition
D&D Newsletter November 2024
LSG Newsletter (LSGN) - August 2022 Edition
LSG Newsletter (LSGN) - June 2023
LSGN Newsletter April 2023
LSG Newsletter (LSGN) - February 2022 Edition
LSG Newsletter (LSGN) - October 2022 Edition
LSGN Newsletter February 2023
LSGN Newsletter March 2023
D&D Newsletter September 2024
LSG Newsletter (LSGN) - August 2023
LSG Newsletter (LSGN) - March 2024
LSG Newsletter (LSGN) - April 2022 Edition
D&D Newsletter - August 2024
LSGN Newsletter January 2023
LSG Newsletter (LSGN) - October 2023 article
LSGN Newsletter (LSGN) - April 2024
LSG Newsletter (LSGN) - November 2021 Edition
D&D Newsletter February 2025
LSG Newsletter (LSGN) - January 2022 Edition
LSGN Newsletter December 2022
D&D Newsletter April 2025
LSG Newsletter (LSGN) - July 2022 Edition
LSG Newsletter (LSGN) - September 2022 Edition
Course Development
Image Uploads for Inline Projects
How to Install the Firefox Canvas Utilities Extension
Revising a Course/ Creating a Redux Version/ Course Updates
Creating a Perma Link With Perma.cc
Course Content Deletion Utility — Removing All Course Content
Teleprompter Slide Template
Course Names
Requesting High Resolution Video Uploads
Technical Talking Points Template
Writing Discussions: Guidelines for IDs
Online Resources in Credit-Bearing Courses
Hiring Actors for an eCornell Project
Marketing
Operations
Tech
Master Course Template Differences (8675309s)
Non-CSG File Uploads
Mentored Learning Conversion Process and Resources
Doc-Based Master Course Template and Standards (8675309-DOC)
Pedagogical Guidelines for Implementing AI-Based Interactives: AER
Coding Master Course Template and Standards (8675309-CODE)
Practice Quiz Standards
Hero Image
Platform Training
Administrative Systems
ADP
Google Drive
Downloadables Process
Embed a Document from Google Drive
Adding Google Links to Canvas
File Naming and Storage Convention Standards
Google Drive for Desktop Instructions
Storing Documents in Multiple Locations
Wrike
Wrike System Fundamentals
Field Population
1.0 to 2.0 Wrike Project Conversion
Blocking Time Off in Work Schedule (Wrike)
Wrike Custom Field Glossary
Wrike "Custom Item Type" Definitions
How to Create a Private Dashboard in Wrike
Using Timesheets in Wrike
Importing Tasks into a Wrike Project
Wrike Project Delay Causes Definitions
Setting OOO Coverage for Roles in Wrike
How to Change a Project's Item Type in Wrike
Using Search in Wrike
How to Create a Custom Report in Wrike
@ Mentioning Roles in Wrike
Automate Rules
Using Filters in Wrike
Managing Exec Ed Programs in Wrike
External Collaborators
Wrike for External Collaborators: Getting Started
Wrike for External Collaborators: Views
Wrike for External Collaborators: Tasks in Detail
Wrike Updates
New Experience Update in Wrike
Wrike Course Development Template 2.0 - What's New
Wrike - Course Development Template 3.0 Release Notes
Wrike Process Training
Course Development & Delivery Platforms
Canvas
Development
Adding Custom Links to Course Navigation
Adding Comments to PDFs from Canvas Page Links
Setting Module Prerequisites and Requirements in Canvas
Canvas Page Functionality
Create a New Course Shell From 8675309
Using LaTeX in Canvas
Search in Canvas Using API Utilities - Tutorial
Reverting a Page to a Previous Version
Student Groups
Create Different Canvas Pages
Importing Specific Parts of a Canvas Course
Canvas HTML Allowlist/Whitelist
Understanding Canvas Customizations/Stylesheets
Operations
Discussion Page Standards
How to import a CU course containing NEW quizzes
Canvas LMS: NEW Quiz compatibility
Faculty Journal
Course Content Style Guide
Click-To-Reveal Accordions in Canvas
Course Maintenance Issue Resolution Process
Meet the Experts
Codio
Codio Operations
Managing Manually Graded “Reflect and Submit” Codio Exercises
Codio Structure and Grading for Facilitators
Premade Codio Docs for Ops & Facilitators
Codio Remote Feedback Tools for Facilitators
Developers
Development Processes
Creating a New Codio Course
Creating a New Codio Unit
Integrating a Codio Course into Canvas
Embedding a Codio Unit into Canvas
Setting Up the Class Fork
Jasmine Autograde Unit Testing
Setting Up the Class Fork (LTI 1.3)
R Studio - Exclusion List for R Code
Mocha/Selenium Autograding
Starter Packs in Codio
Configuring Partial Point Autograders in Codio
Launch a Jupyter Notebook from VM
AI Extensions
Program-Specific Developer Notes
Codio Functionality
Jupyter Notebooks
Jupyter Notebooks - nbgrader tweaks
Jupyter Notebooks Style Guide
Adding Extensions to Jupyter Notebooks
Setting up R with Jupyter Notebooks
Change Jupyter Notebook Auto Save Interval
How to Change CSS in Jupyter Notebook
RStudio in Codio
How To Centralize the .codio-menu File to One Location
Codio Fundamentals for LSG
Using the JupyterLab Starter Pack
Using Code Formatters
Using the RStudio Starter Pack
Conda Environments in Codio
Updating Codio Change Log
Codio Basics: Student Support
eC Facilitator Guide to Codio
Migrating to Updated Codio Courses
Qualtrics
Ally
Ally Institutional Report Training
Ally Features Overview Training
Using the Ally Report in a Course
Ally Vendor Documentation/Training Links
Adobe
Other Integrations
Pendo Overview
How to Add VitalSource eBooks in Canvas
Enabling Zoom/"Live Sessions" in a Course
Pendo Guide Creation
H5P
Modifying Subtitles in H5P Interactive Videos
Embedding H5P Content Into Canvas
Troubleshooting H5P Elements in Canvas
Inserting Kaltura Videos into H5P Interactive Videos
Adding Subtitles to H5P Interactive Videos
S3
BugHerd
Instructional Technologies & Tools Inventory
Canvas API Utilities
Getting started with the MOP Bot
eCornell Platform Architecture
HR & Training Systems
Product Development Processes
Accessibility
What Is Accessibility?
What Is Accessibility?
Accessibility Resources
Accessibility Considerations
Accessibility Support and Assistive Technology
Structural Accessibility
Accessibility Design and Development Best Practices
Accessible Images Using Alt Text and Long Descriptions
Accessible Excel Files
Accessibility and Semantic Headings
Accessible Hyperlinks
Accessible Tables
Creating Accessible Microsoft Files
Mathpix: Accessible STEM
Design and Development General Approach to Accessibility
Integrating Content Authored by a Third Party
Planning for Accessible Tools
Accessibility Considerations for Third Party Tools
Studio Accessibility
Designing for Accessible Canvas Courses
Accessibility: Ongoing Innovations
Course Development
Planning
Development
0. Design
1. Codio Units
1. Non-Video Assets
3. Glossary
4. Canvas Text
4. Tools
4. Tools - Wrike Task Definitions
3. Review And Revise Styled Assets
ID/A to Creative Team Handoff Steps
General Overview of Downloadables Process
Course Project: Draft and Final
Excel Tools: Draft and Final
eCornell LSG HTML Basics
1. Non-Video Assets - Wrike Task Definitions
2. Video
Multifeed Video
2. Video (Standard) - Wrike Task Definitions
Studio Tips
Tips for Remote Video Recording Sessions
Who to Tag for Video Tasks
3. Animation
3. Animation - Wrike Task Definitions
2. Artboard Collab Doc Prep
6b. Motion Design Review and Revise
Who to Tag for Animations Tasks
3. Artboard Collab Process Walkthrough
DRAFT - FrameIO Process Walkthrough
Motion Contractor Guide for IDAs / IDDs
Requesting / Using Stock Imagery (Getty Images and Shutterstock)
3. Ask the Experts
5. On-Demand Conversion
5. Review
5. Review - Wrike Task Definitions
1. Prep Course for Reviews
2. Conduct Student Experience Review
3. Implement Creative Director Edits
3. Implement IDD Edits
3. Implement Student Experience Review Edits
4. CSG - Revise Tools Export 1
5. Conduct Faculty Review
6. Implement Faculty Edits
7. Conduct Technical Review of Course (STEM-only)
Technical Student Experience (Tech SE) Review Process
2. Conduct IDD or Sr ID Review
6. Alpha
6. Alpha - Wrike Task Definitions
Alpha Review Process
Prepare a course for Alpha review
Schedule & Conduct Alpha Triage Meeting
7. QA
7. QA - Wrike Task Definitions
1. Prep Course for QA
2. Copy Edit Captions
2. Copy Edit Course & Files
4. Conduct Content QA of Course
4. Final Creative Review and Export
Adding Chat With Tech Support to Course Navigation
5. Implement QA Edits
Working With Video Captions That Contain Special Characters
Copy Edit Captions in SubPLY
Creating a Course Style and Settings Guide
Copy Editing Content in Frame.io
1. Complete Dev to QA Checklist
Copy Edit Captions in 3Play
Tag a Video for Transcription by 3Play
Course QA Checklists
8. Deployment
8. Deployment - Wrike Task Definitions
1. Finalize Master Version of Course
2. Create & Add Course Transcript (CT) to Course
Replace a Master -M With a Redux Version of the Course
3. Create -T (Training Course) and Associate With Master Blueprint
Canvas Blueprint Course Functionality
Project Management in Wrike
Managing Project Reporting in Wrike
Managing Task Needs/Schedule in Wrike
Adding Tasks
Comments and Communication
Statuses
Updating Task Start and Due Dates
Predecessors
Durations
Rollups
Calculating Project Schedule by Deadline in Wrike
Creating Course Project Plans in Wrike
Setting Custom Capacity for Resources
Customizing Effort in a New Project Plan
Marking Projects Complete in Wrike
How to Set Up Workload Charts to Track Effort in Wrike
For-Credit Considerations
1-Sheet Population
Post-Development
Program Facilitation & Operational Guidelines
Data Science
Facilitator Resources
Canvas Navigation
Adding Events to the Course Calendar
Navigating Canvas and the Dashboard
How Do I View Previous Courses I Have Taken or Facilitated?
Why Am I Receiving Duplicate Canvas Emails?
How Do I Edit My Canvas Profile?
Send Students a Direct Message on Canvas
Adding Notes to Canvas Gradebook
How Do I Send Students Nudges from the Gradebook?
Overview of 2024 Changes- Course Layout and Structure
How Can I Update My Canvas Notification Preferences?
Ursus Navigation
How Do I Access My Offer in Ursus?
How Do I Edit My Ursus Profile?
How Do I Request Time Off (Blackout Dates)?
How Can I Request to Learn More Courses?
Live Sessions
When Should I Schedule My Live Sessions For?
Changing Live Session Date and Time After Created with Facil Tool
Help! I Need to Reschedule a Live Session
Live Session Information page
Set up Live Sessions with the Facil Tool
Combining Live Sessions with Facil Tool
Course Set-Up
Course Set Up: Getting Ready for Live Sessions
Recording and Posting a Welcome Video
Course Set Up: When can I begin to edit my course?
Course Set Up: Reviewing Due Dates
Course Set Up: Reviewing Announcements
What Do I Need to Do to Make Sure My Course is Set Up Correctly?
How Do I Customize My Course Sections?
Course Announcements and Messages Templates
Facilitator Focus
Zoom and other Technical Support
Reporting Spam/Phishing
How Do I Set Up My Zoom Account?
Support Resources for Facilitators
Live Session/Zoom Trouble Shooting Guide & Technical Readiness
How to Upload Videos to Zoom On-Demand
Student Survey FAQs
How Do I Save and Refer Back to Zoom Recordings?
How Do I Find My Personal ID Meeting link in Zoom?
Benefits as an eCornell Employee
Do I Have Access to Microsoft Office as a Cornell Employee?
Taking Courses as a Student
Professional Development Benefit
Student Success
Help! My Students Can't View a Video Within My Course
Extensions and Retakes
Policies and Navigation Resources for Students
Symposium Access Extension- Fall 2025
Students enrolled through special groups: Corporate and VA
Unique Circumstances for Student Extensions and Retakes
Communicating with Students via Canvas
Can I Provide Students with a Letter of Recommendation?
Understanding and Addressing Instances of Plagiarism
Support Resources for Students
Understanding and Addressing Use of AI
Help! My Student is Having a Hard Time Uploading a Video
Unique Student Situations
I Have a Student Requesting Accommodations- How Should I Proceed?
Canvas Mobile App
Messaging Students via the Canvas Mobile App
Setting up and Navigating the Canvas Mobile app
Setting up Push Notifications on Canvas Mobile
Canvas App Features for eCornell courses
New Facilitator Onboarding and Quick References
Facilitator Onboarding at eCornell
Why Do I Have Multiple eCornell email and Canvas Accounts?
Quick reference: Systems and Accounts we use at eCornell
Quick reference guide: Key eCornell Personnel
How do I Log Onto Canvas and Access FACT101?
How Do I Add eCornell to My Email Signature?
Training Course Review & Facilitation Authorization
What to Expect During Live Shadowing Experience
Setting up Email Forwarding
Facilitator Expectations and Grading Help
Changes in Grading Scheme: Incomplete/Complete and 75% to 85%
New (Embedded/Inline Format) How do I grade Course Projects?
Navigating the Gradebook and Accessing the Speedgrader
Quick Reference: Sort assignments in the Speedgrader
How do I Grade Quizzes?
(Old format) How Do I Grade Course Projects and Add Annotations?
Rubrics for Effective Facilitation
Is There an Answer Key for my Course?
How to Monitor and Promote Student Progress
How Do I Grade Discussions?
Adding an Attempt to a Course Project
How Quickly Do I Need to Provide Grading to Students?
Payroll and the Monthly Scheduling Process
Codio References
Manually Graded “Reflect and Submit” Codio Exercises
Codio Quick Resources
Codio Reference: Embedded quiz questions (H5P)
Codio Reference: Checking for Completion Status
Codio Reference: Manually Graded Exercises
Codio Remote Feedback Tools
Codio Reference: Ungraded exercises
Codio Reference: Autograded Exercises
Archived
Table of Contents
- All Categories
- Platform Training
- Course Development & Delivery Platforms
- Codio
- Codio Operations
- Codio Structure and Grading for Facilitators
Codio Structure and Grading for Facilitators
Updated
by Ted Blanchard
Overview
In courses that use Codio to provide a coding interface for student practice and assessment, there are several different methods used for grading the student’s responses, and for passing those grades back to the Canvas course. These also interact in various ways with the configuration of Codio being used: specifically, whether Codio itself is used as a coding IDE, or whether it is used to contain and manage another coding environment such as RStudio (for R), OmniDB (for SQL), or Jupyter Notebooks.
General Codio Exercise Concept: Completed vs. Not Completed
In each Codio unit -- whether it is autograded or manually graded (or contains a combination of graded and ungraded exercises) -- the students will need to manually mark themselves Completed when they have finished the unit, either via the “Mark as Completed” option in the Education drop-down menu in the Codio interface, or with the “Mark as Completed” button we have implemented in the unit pages of some courses.
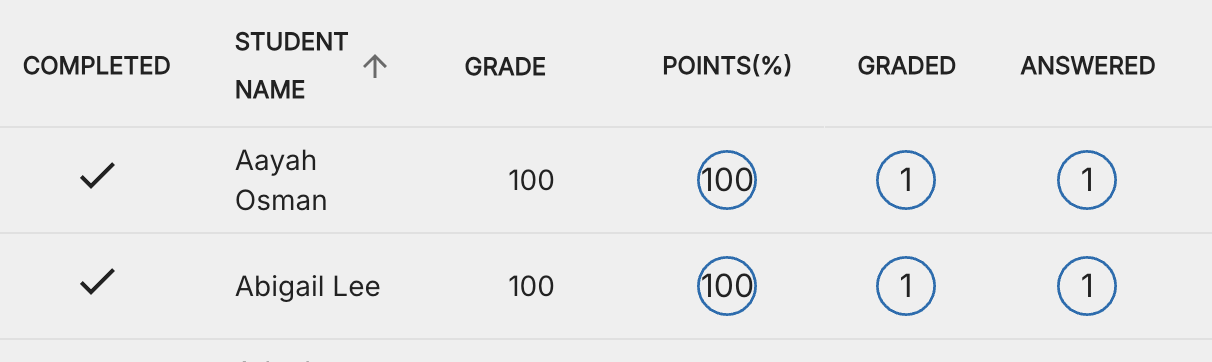
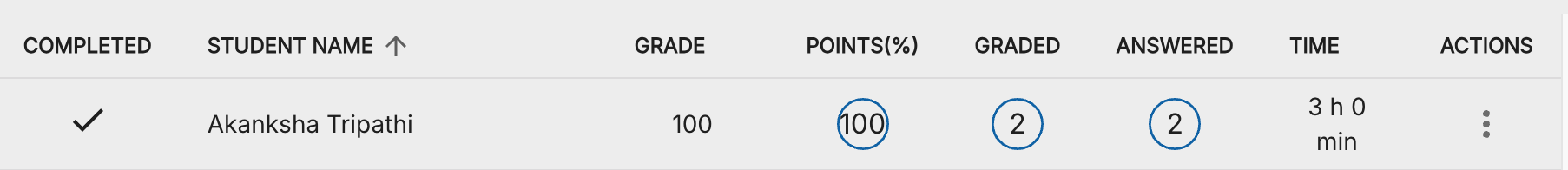
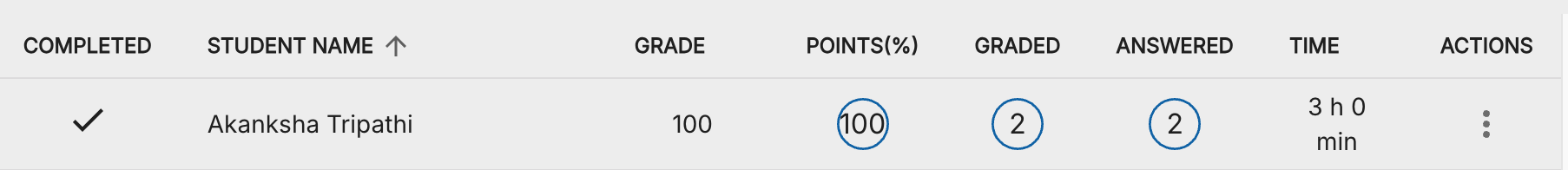
Once the student is marked Completed for a unit, the checkmark will show up to the left of their name in the Codio Teacher view:


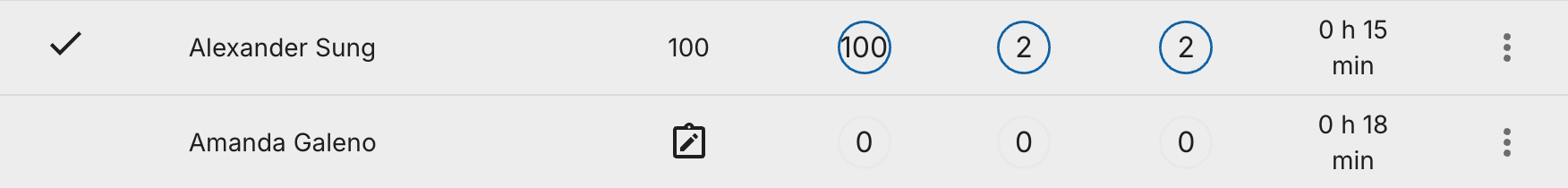
Note that in the second image above, the user has not been marked Completed, but still has grades and points accruing to that unit; this means that there are autograded exercises in this unit.
Ungraded exercises
This is the simplest configuration in terms of grading, because there is no grading information to pass back to Canvas: Codio is used only to provide a space for students to practice or work out problems that will be uploaded separately. This also applied to “sandbox” Codio windows -- often simply instances of the Terminal -- provided as a space for students to work on coding exercises in order to answer questions in another modality, like a Canvas Quiz or an embedded tool like ExerPy.
Example of a Codio Terminal embedded in conjunction with an ExerPy exercise:
- FACILITATOR INTERVENTION: None
Embedded quiz questions (Codio-native)
Can be used either on their own in a Codio unit or combined with other exercises. These use Codio’s built-in question engine, and store and pass student answers automatically. Here is an example with both a “short answer” question type, which requires a student to copy in output from a code response in the terminal, and a multiple-choice question:
(NOTE: the short-answer questions are a bit finicky, and can be thrown off by unexpected line-breaks in the copied text. If a student is having trouble, make certain the text has no extraneous line-breaks).
- FACILITATOR INTERVENTION: None, but can check student’s progress/grades in Codio:
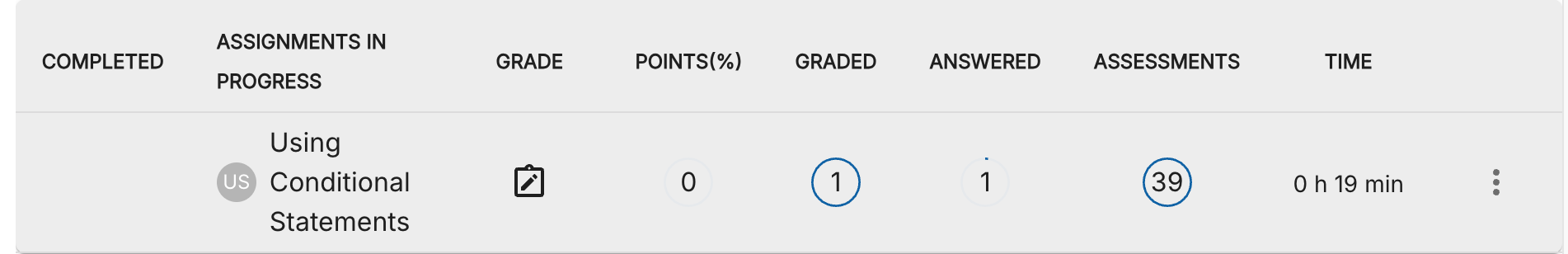
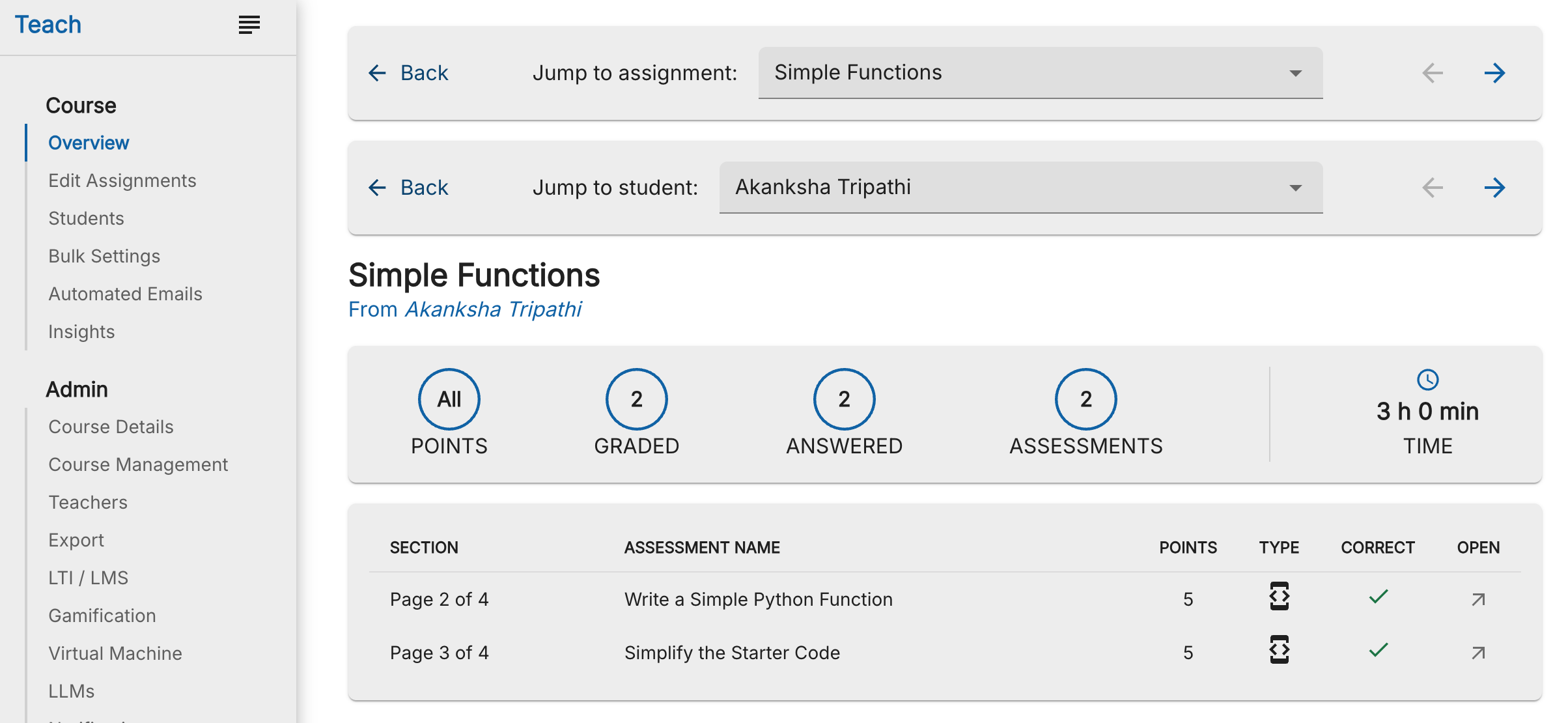
- In the Instructor view, the student’s results can be seen by clicking the student’s entry on the Assignments page:

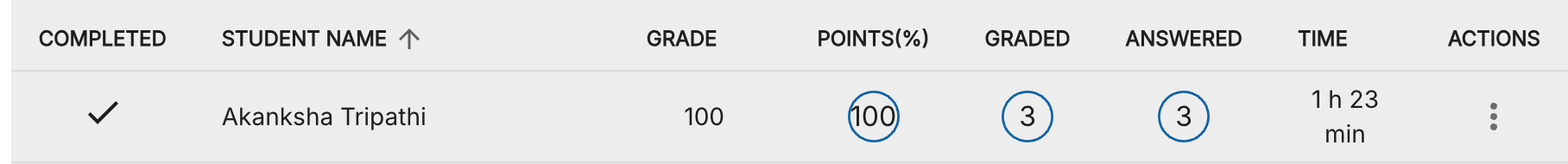
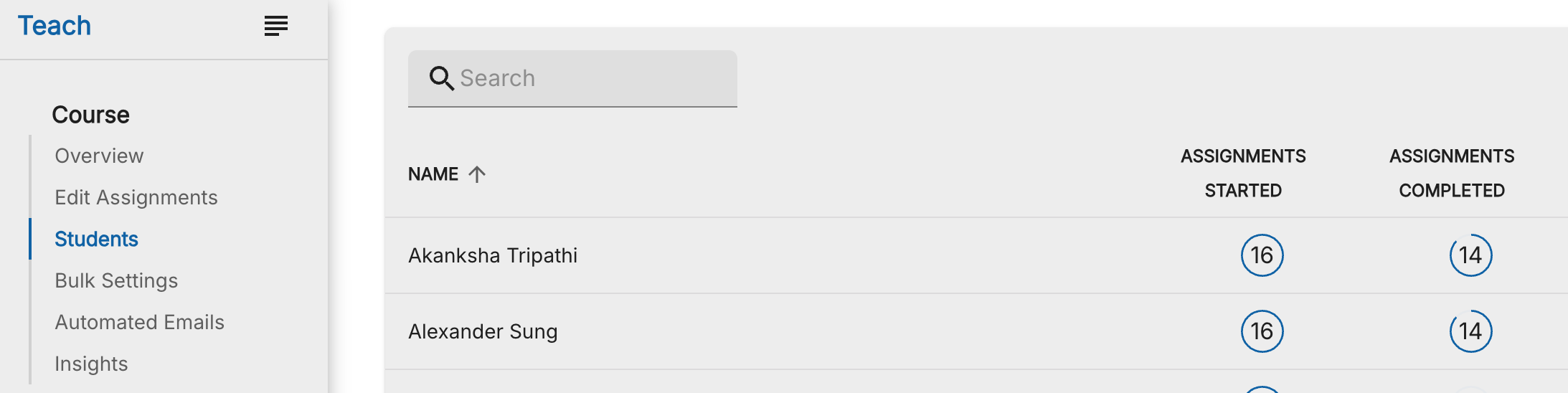
- On the Student page, you can see the assignments started and assignments completed. Click a student name to see answers, points, question-type, and correct/incorrect information for the student in that unit:

Embedded quiz questions (H5P)
In some courses, quiz questions are embedded on Codio unit pages via the rich-HTML utility H5P. These provide a greater range of display and response capabilities, but do not allow either grading or persistence: that is, a student's response will not be saved if they leave the page and then return, and the scores on the questions are not passed back to Canvas upon unit completion.
H5P question:
- FACILITATOR INTERVENTION: None
Autograded exercises
For some courses, the student’s code exercises are automatically checked and graded by autograders implemented in Codio, which provide feedback and give the student a grade based on points/percentage that is passed to Canvas. Note that students still need to mark their units Completed before the grade is registered in the Canvas course.
EXAMPLE 1:
The student completes a coding exercise in the python file and then clicks “Check It!” to test the code; feedback will appear in the left screen. In this course, the exercise is part of a long sequence in a single unit: we are on page #18. On the final page of the unit, there is a “Mark as Completed” button.
- FACILITATOR INTERVENTION: None* directly, but if a student is having trouble understanding the exercise or with the incorrect feedback/response from the autograder, they may need assistance completing the exercise. You can check a student’s completion, grades and points, and whether it has been marked Complete:

(*NOTE: in some units, autograded assignments can be mixed with manually graded assignments, as in the exercises titled “Reflect on Exercise…” in the screenshot above. See below or this article for more information on how to manually grade students on those assignments).
EXAMPLE 2:
The student completes a coding exercise in either a python file (upper right window) or the ipython interpreter (lower right window), and then clicks “Test Code” to check the code; feedback appears in the left window. Wince we are on the second and final page of the unit, the “Mark as Complete” button appears.
- FACILITATOR INTERVENTION: None directly, but if a student is having trouble understanding the exercise or with the incorrect feedback/response from the autograder, they may need assistance completing the exercise. You can check a student’s completion, grades and points, and whether it has been marked Complete:

EXAMPLE 3:
In this example, the student writes SQL code in the OmniDB application, which is embedded in a Codio unit; the Codio autograder checks the student’s results, and the response (and correct/incorrect indication) appears below the question. When finished, the student can use the button or the Education menu to mark the unit Completed.
- FACILITATOR INTERVENTION: None directly, but if a student is having trouble understanding the exercise or with the incorrect feedback/response from the autograder, they may need assistance completing the exercise. You can check a student’s completion, grades and points, and whether it has been marked Complete:

EXAMPLE 4:
In this example, the student follows instructions to write/modify code in the cells of a Jupyter Notebook embedded in Codio; the student’s response is autograded in Codio:
- FACILITATOR INTERVENTION: None directly, but if a student is having trouble understanding the exercise or with the incorrect feedback/response from the autograder, they may need assistance completing the exercise. You can check a student’s completion, grades and points, and whether it has been marked Complete:

Manually graded exercises
Native Codio
For exercises in which the students write code directly in Codio (in exercise files), the results are generally autograded; see above for examples. One exception is “Reflect” exercises, which are meant to provide students a way to respond in writing to concepts explored in the exercises. The format is generally like this:
See this article for more information on reviewing and grading these exercises.
Embedded Tools
For courses which use additional environments embedded within Codio, such as RStudio, OmniDB or Jupyter Notebooks, the units are sometimes set up so that the students complete the exercises and mark the unit Completed, and then the instructor reviews the student’s work and gives them the appropriate grade. The examples for Jupyter Notebooks or OmniDB would look very similar to the ones above in the Autograded Exercises section, with the exception that the students will show no points/grades in Codio until the instructor manually sets them. Here is an example using embedded RStudio:
With manually graded exercises, once the student has marked the unit complete, you need to enter Codio in teacher view, review their work, and assign them the appropriate grade as shown:
In the above example, there is a Grading Scheme in Codio, as shown in the two options available after the “0” grade field is clicked on. In some cases, there is not a Codio grading scheme; in those cases, the facilitator will need to fill in a (percentage: 0-100) grade manually, based on the student’s work
Uploaded Documents
There are some projects which consist of a student working through a code exercise in Codio and/or an embedded tool, submitting a response to an external online evaluation site (e.g., Kaggle), and then uploading the resulting document in Canvas for the facilitator to evaluate. The grading for these exercises takes place entirely within Canvas, and the facilitator should not have to engage Codio at all.
Example of a Kaggle submission exercise:
Appendix: Manual Grading in PAM2070: Big Data for Big Policy Problems
Manual Grading for Labs/Problem Sets in Codio
In order to make sure the Problem Set questions are graded correctly, you need to take the right path to the grading page in order to access the grading rubric that was created for these questions.
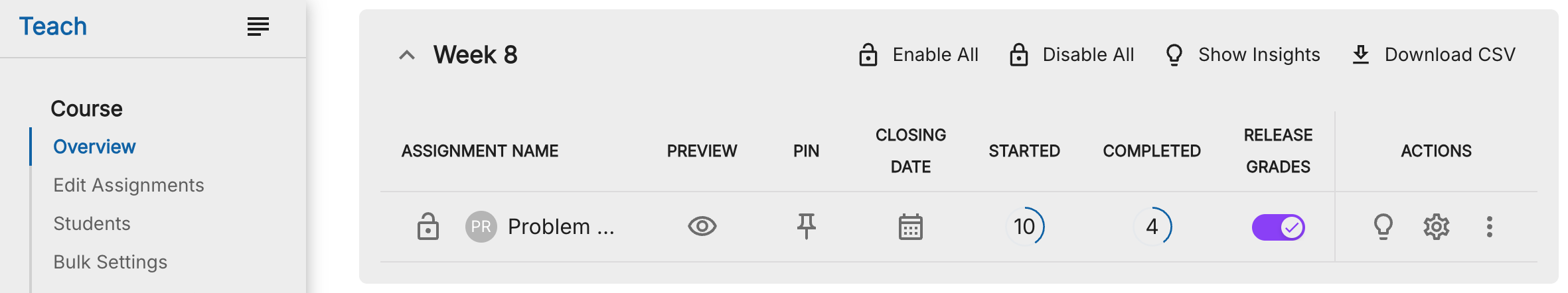
- In the Teacher view of the Lab, you will see the students listed. Click an assignment name from the Overview list to check if the student has marked his/her Lab Completed, the checkmark will appear:


- Do not click the student’s name: this will bring you to the Students screen where the standard Codio question-by-question grading functionality is exposed. Since this only allows for Correct/Incorrect response per question, we are not using this approach.
Instead, follow this process:
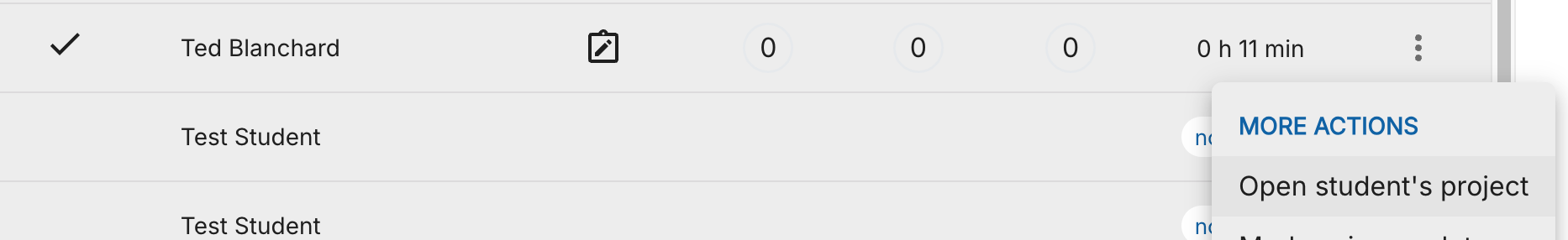
- First, open the student’s project in Codio by accessing the three-dots menu:

- Since the student’s project is Completed, this will actually open two additional browser tabs. The second one, containing the per-question screen, you can ignore and close:
- The first one contains the student’s answers to the Lab questions; you’ll need to refer to this during the grading process:
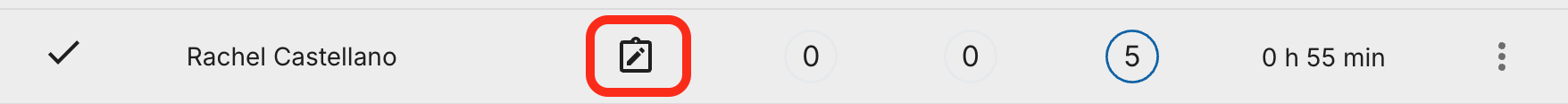
- Back on the main Canvas tab, viewing the Lab as a Teacher, click the icon in the “Grade” column of the appropriate students’ row:

- This will pop up the “Assign A Grade” box:
- Click on “Add Grade”, then click into the grade number box (it will have a “0” in it):
- This will pop up the Grading Rubric screen:
- Select the correct grading response for each question for this student, referring to his/her answers to the Lab questions in the other browser tab. As you select, the running percentage grade will update on the bottom:
- Note that the lowest possible selection, 1, will still give the student points; grading every question “1” will give the student 20% total:
- When you have selected the appropriate grade for each question, click “Apply”:
- Then, in the “Assign A Grade” window, click “Done:”
- Click “Close” to close the “Assign A Grade” dialog and return to the Teacher view:
The student’s grade will be updated in the Codio Teacher view for that Lab:

And also in the Canvas Gradebook:
